Not that time of the year already?!
Usually reserved for that Christmas… Oh, we said it… Christmas period, an article detailing the web design trends for 2020.
But this year we are doing something a little different and taking bold guesses and making 2020 web design trend predictions in the warm summer month of August.
2020 Web design trends:
- Scrolling Parallax Effects
- Custom Cursor Icons
- Page Micro Interactions
- Full Page Forms
- Bold colours & Simplicity
- Scaling Vector Graphics
- AI Continues Its Rise
- Custom Images
Scrolling Parallax effects
We still think that the parallax effect will remain in 2020 and even become a little more interactive.
We’ve already seen parallaxs’ with cool scroll effects and sliding animations but the big website UX trend for 2020 we think will be a zoom in effect when scrolling.
See a demo here: http://demo.paul-themes.com/#arquito
Custom cursor icons
A trend picking up slowly is around customer cursor icons. A nice little User Experience addition to any website when distinguishing between clickable and non-clickable elements.
This is working really well at the minute on images and image galleries which you can see here: https://tympanus.net/Tutorials/CustomCursors/index.html
We’re also noticing a few cursor effects when browsing around a webpage such as this: https://tympanus.net/Tutorials/CustomCursors/index3.html but how popular this one will become is up for debate.
We believe that the custom cursor UX icons on galleries will become a pretty big web design trend in 2020, but obviously won’t have much use in a mobile first world!
Page Micro Interactions
This little trend is gathering momentum as we speak and in simple terms it is micro interactions on a website such as this: https://codepen.io/MarioD/full/OKyVob
We’ve seen this interaction gaining momentum and expect it to be a big website trend in 2020 and could even replace parallax websites.
It allows content to be above the fold, no scrolling and a simple way to guide people along and through a website.
It’s also super mobile friendly as well – Another benefit when looking for cool UX interactions that don’t harm a mobile experience.
We think this will be a big trend in 2020.
Micro interactions go largely unnoticed, tiny, tiny interactions such as your alarm waking you up in the morning or a push notification from a social media platform when you have a post liked or like a friend’s post.
These are little steps to the bigger journey, whether that’s further engagement or to increase your time on site, they help take a user tiny step by tiny step by the hand through to your end goal.
Full page forms
Another great user experience trend we expect to see in 2020 is the use of full page forms like this: https://tympanus.net/Development/FullscreenForm/
Hopefully, gone are the days of standard web based forms and the welcome introduction of these full page forms that not only look great but are fun to interact with and make filling in forms step by step an easier process with the micro interactions at each stage.
Mobile friendly as well, visually pleasing and even easier than an existing web form to use – We can’t wait for these to become the norm.
Bold Colours & Simplicity
We expect the bold colours & simplicity web design trend to really take off as a web design trend in 2020.
Why?
Because it allows brands to use a striking image and give maximum impact through the use of visuals and clear impactful headlines.
This will help make the web a more beautiful place – It will encourage designer to move away from the same old grid format and into thinking about something new and daring to drive brands forward.
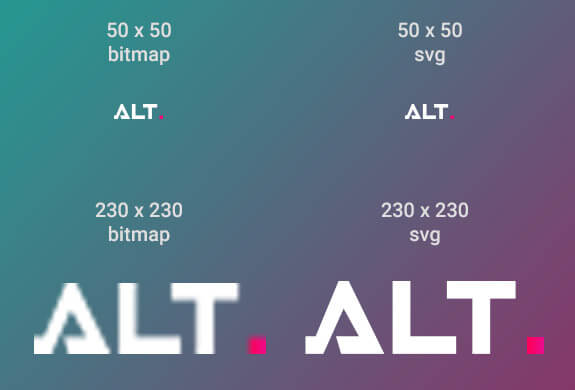
Scaling Vector Graphics
Scalable Vector Graphics (SVGs) are part of the mobile first drive by Google.
SVG’s will give a consistent user experience across desktop and mobile devices – They don’t work off pixels and so won’t pixelate as they scale up and down depending on the screen size of the device being used.
We think this trend, once it gains serious momentum, will be around for years to come and be responsible for delivering a consistent experience across the web – No matter the device.
Custom Images
The trend of custom images has already started in 2019 but we expect web designers or more importantly illustrators to make the most of this through 2020.
Custom illustrations allow a brand to have personality and stand out from the crowd.
A move away from the usual cookie cutter, thin line style icons, will only serve to allow website owners to differentiate from their competition and spread their message not only in words but with cool, custom drawings.
AI continues its rise
Especially chatbots. Already big in 2019, chatbots have become a time saving tool for busy business owners and deal with visitor enquiries to a rather decent level but we expect that AI to continue to advance and get far more intelligent in 2020.
We see the big improvement coming in voice, so not just voice search but also voice chat to AI bots become voice command activated.



 Aug 21, 2019
Aug 21, 2019 






 Contact us
Contact us 
