As we rapidly fly through 2021, which for some bizarre reason seems to be going quicker than 2020, we are seeing the face of web design change at an even faster pace.
Below are some of the hottest web design trends for 2021, most of which have already made a massive impact and you will have seen, others are still gaining traction and look to grow even further over the year and beyond.
Summary of 2021 web design trends:
2021 has seen the web continually evolve from where 2020 left off, but at a potentially more rapid pace than expected.
Here’s a quick rundown on some of the latest website design trends for 2021 and some inspiration and website ideas to help your website be on trend for 2021.
Parallax, a word which has been used for many years now and has really peaked has evolved and continues to be the hottest web design trend for 2021 as we move from the classic scrolling images and text to move interactive and more fun parallax animations.
The parallax effect has led naturally and beautifully on to scrolling transformations. Well thought out interactions that either work automatically upon scroll or are triggered by the click of a button and create a really cool scrolling effect to give an often 3-dimensional feel to your website.
Retro fonts are making a comeback, as they say: History Repeats and it would appear that a big web design trend for 2021 is the return of retro fonts with a nice modern 2021 twist to them.
Horizontal scrolling was one of the design trends gaining traction throughout 2020 and has really become a red-hot web design trend for 2021.
Instead of the typical scrolling down, designers are getting created and developing websites that scroll across the screen.
Perfect for storytelling, conveying brand personality and is often paired with a nice scrolling parallax transformation to give a website that extra added layer of depth and interaction.
3D elements have always been pretty big and also gained a lot of traction in 2020 as a web design trend, but continue to evolve and add new dimensions to websites in 2021.
The use of more realistic elements and adding depth to webpages, websites are really jumping off the screen and looking more realistic than ever thanks to the growing and creative use of 3D elements.
Finally, an effect which may have peaked by now and saw huge growth in 2020 but is sued exponentially in 2021 is the use of a ‘Gaussian blur’ effect, particularly in website backgrounds to make shapes and items less dominant and adding subtle shading to websites without being over bearing.
As you can tell, 2021 web design trends all seem to sit around adding more depth and dimension to websites.
Below we will look at these in more detail with visual examples.
Top 7 2021 web design trends:
Parallax animation
 Share This: Parallax – Still the hottest web design trend of 2021.
Share This: Parallax – Still the hottest web design trend of 2021.
Parallax animations continue to grow through 2021 and look set to evolve even further into 2022 and beyond.
The timeless classic of text moving slowly over a background image still exists and continues to gain momentum as accessibility grows.
However, Parallax has evolved further and Parallax animations, covered below, are now a huge thing, but here’s some really good examples of websites that use parallax:
Web Flow / Web Design Art History

Image Copyright / Credits: https://webflow.com/web-design-art-history
Canals

Image Copyright / Credits: Canals Amsterdam
Ny Times / Tomato Can Blues

Image Copyright / Credits: NY times / Attila Futaki
Scrolling parallax transformations
 Share This: Scrolling Parallax Animations – A new twist on the standard Parallax.
Share This: Scrolling Parallax Animations – A new twist on the standard Parallax.
Whilst you shouldn’t distract from the main purpose of a websites goal, scrolling parallax animations are a natural evolution of the basic ‘scroll down a page’ effect that you would often to see.
By now adding in individual layers, icons and backgrounds of a website can be really brought to life, items can look they are floating and their shadows moving around, there’s so much that can be done with a scrolling parallax animation.
A word of caution though, parallax can be over used and it could also cause usability issues for someone who suffers negative effects from illusions and moving animations, so it is always recommended to have the option to turn a parallax effect off as best practice – Something you don’t see very option on websites that use scrolling parallax animations.
Here’s some great examples of scrolling parallax effects:
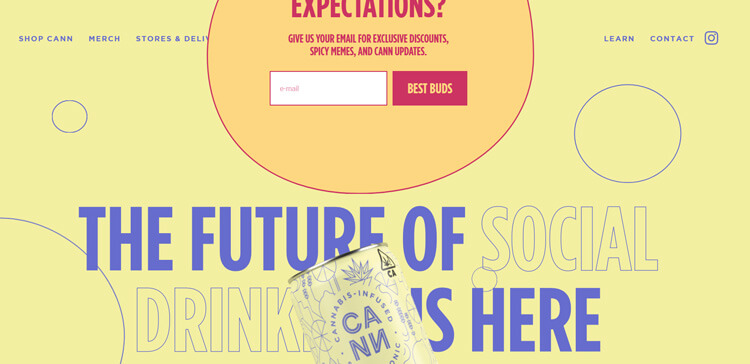
Cann Social Tonics

Image Copyright / Credits: Cann Social Tonics
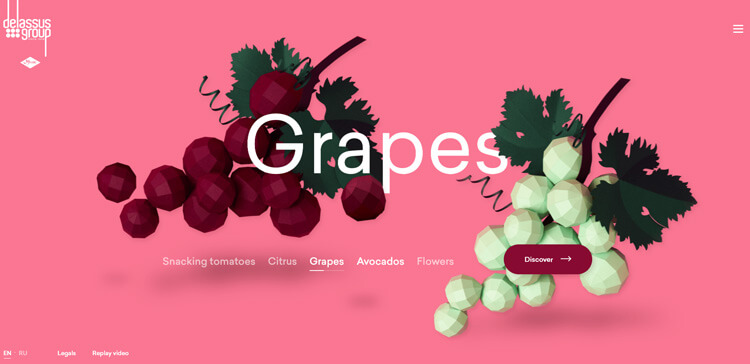
Delassus Group

Image Copyright / Credits: Delassus Group
We expect the parallax effect to grow over the next few years, and hope that it’s hear to stay as it can make websites look really dimensional and engaging – It sure is one way to add in a wow factor, but we expect to see it being used a little more subtly rather than being so in your face as web design trends continue to evolve.
Horizontal scrolling
 Share This: Horizontal scrolling – The newest web design trend of 2021.
Share This: Horizontal scrolling – The newest web design trend of 2021.
The next logical web design trend for 2021 after scrolling parallax transformations – Horizontal scrolling.
Who said a website has to only scroll down?
This is certainly one way to avoid content going ‘below the fold’ but will users adapt to this? Will it become the new normal or does it go against the grain and just put visitors off who are used to naturally scrolling downwards?
It certainly does break a well ingrained scrolling pattern that we all have.
Here’s a few examples of exceptionally good horizontal scrolling websites who have nailed this 2021 web design trend:
Kwok Yin Mak

Image Copyright / Credits: Kwok Yin Mak
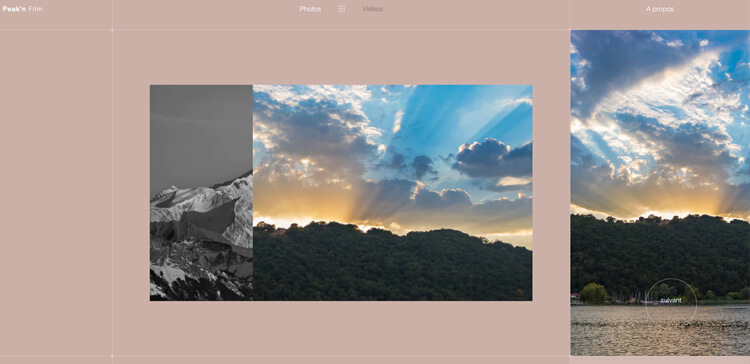
Peak’n Film

Image Copyright / Credits: Peak’n Film
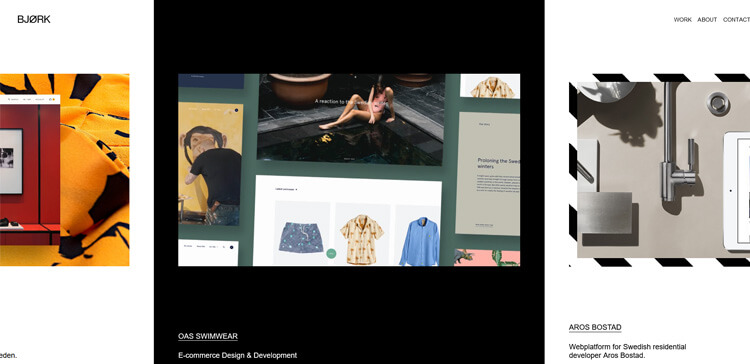
Studio Bjork

Image Copyright / Credits: Studio Bjork
Retro fonts
 Share This: Retro fonts – Classic fonts with a 2021 twist.
Share This: Retro fonts – Classic fonts with a 2021 twist.
Not quite “hello times new roman!” again, but more a revisiting, refining and brining into the 20th century of fonts.
This one is a little under the radar as a lot of promotional materials use retro fonts anyway, especially when promoting something retro.
Whether this will stick around or not is hard to say. We don’t see it becoming a huge trend that runs with the momentum like parallax does, as you won’t see websites adapting this as a standard font to read main content or using in their logo or imagery if it doesn’t fit.
It’s great to see fonts freshened up for 2021, we may eat our words, but we don’t expect to this as a huge trend that’s grew legs and snowballed through 2022 and into 2023 as a major web design trend.
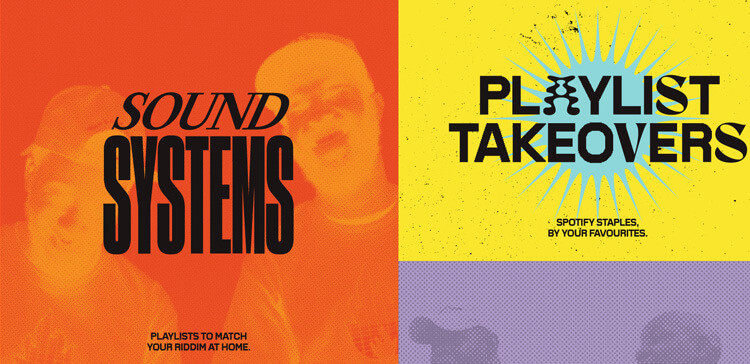
Here’s a great example of a retro font with a modern day twist from Spotify/Carnival.

Image copyright / Credits: Spotify / Carnival
3D elements
 Share This: 3D Elements – A new dimension to 2021 web design trends.
Share This: 3D Elements – A new dimension to 2021 web design trends.
A real beauty and a brilliant way to add depth to any website.
Whilst most websites use rather flat 2D images, the new style of 3D images is a sure way to make your website appear as though it is jumping off the screen.
A really cool effect that can add dimension to the most boring and flattest of websites, we expect the 3D elements to continue and gain momentum into 2022 and maybe beyond.
The cost and skillset required to create 3D images could be prohibitive to some, and the requirement to integrate 3D images properly rather than just simply dropping them onto a page, when used correctly this could be a really great 2021 web design trend to utilise and we hope to see grow into 2022.
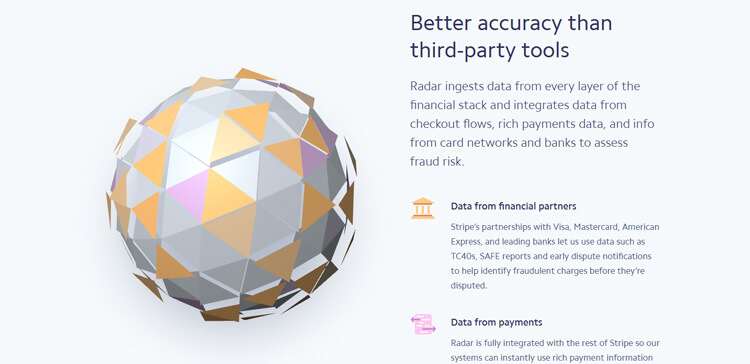
Stripe

Image Copyright / Credits: Stripe
Campo Alle Comete

Image Copyright / Credits: Campo Alle Comete
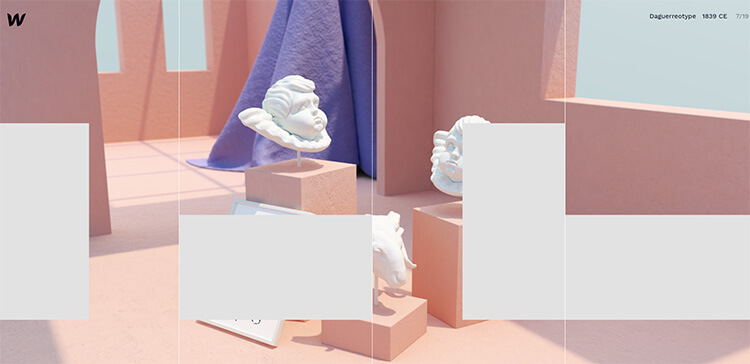
Gaussian blur backgrounds
 Share This: Gaussian Blur Backgrounds – A new twist on white space.
Share This: Gaussian Blur Backgrounds – A new twist on white space.
Something we really like hope grows legs and runs away into the future – Gaussian blur can be used to replace those harsh gradients that have dominated the web the last 2 years.
This soft blur adds a nice dimension those websites who wish to use colours, even strong colours but in an unobtrusive way and to subtly sit in the background and enhance a website experience rather than detract from it.
Not a new effect at all by any means, Gaussian blur could be here to stay and is one of the things we would like to see carry strong momentum throughout 2021 and into the list of web design trends for 2022 as well.
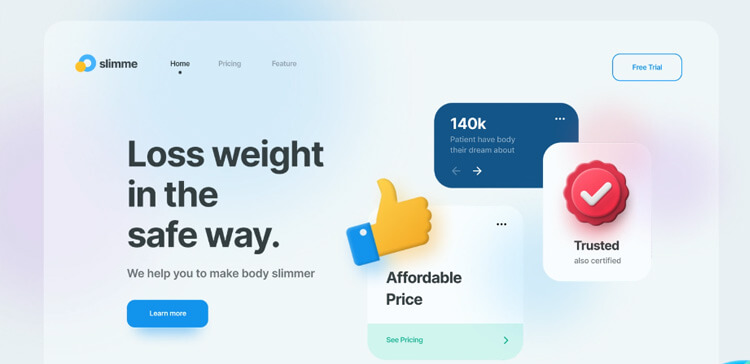
Paperpillar / Dribbble
 >
>
Image Copyright / Credits: Paperpillar / Dribbble
Illyin Studio / Dribble

Image Copyright / Credits: Illyin Studio / Dribble
Neumorphism
 Share This: Neumorphism – The hottest phrase of 2021.
Share This: Neumorphism – The hottest phrase of 2021.
Possibly the biggest design trend of 2021 and certainly the one gaining the most traction as a web design trend for 2021.
With some roots in flat design, Neumorphism designs add a little more depth and detail to them.
Instead of tyring to explain it, here’s some screenshots of the hottest web design trend for 2021: Neumorphism.
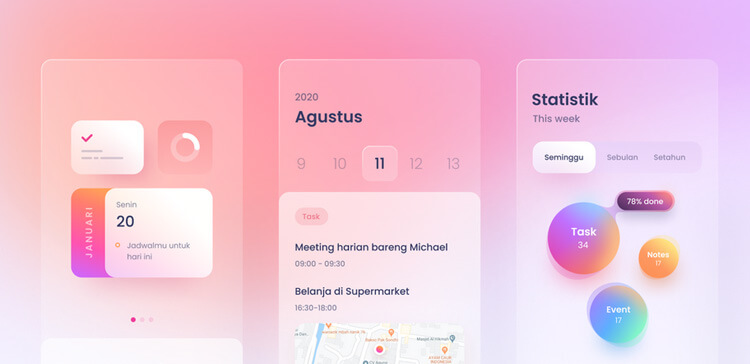
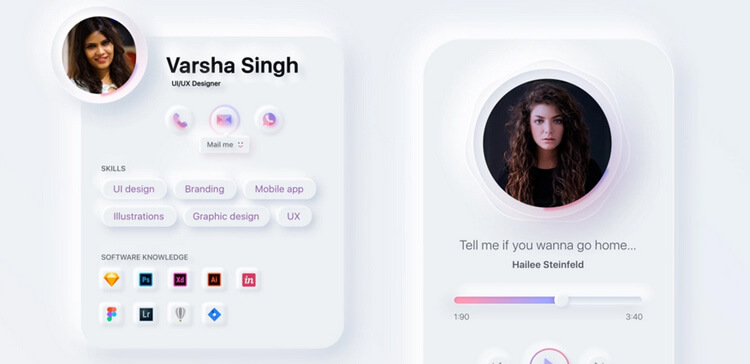
Varsha Singh / Quovantis / Dribbble

Image Copyright / Credits: Varsha Singh / Quovantis / Dribbble
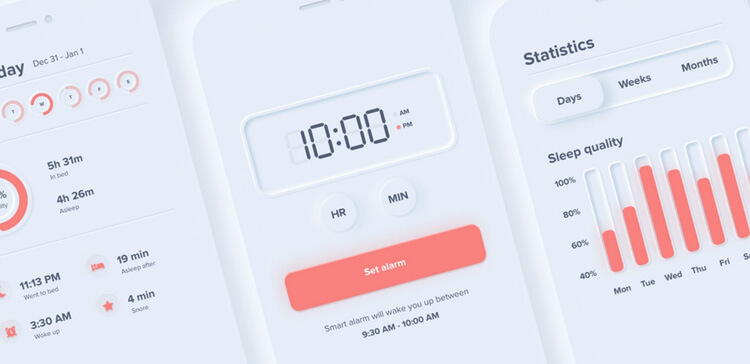
Devanta Ebison / Dribbble

Image Copyright / Credits: Devanta Ebison / Dribbble



 Jun 04, 2021
Jun 04, 2021 





 Contact us
Contact us 
