You aren’t alone in being confused with the complexities of SEO, but you may be surprised to learn that many websites still struggle with the basics of Search Engine Optimisation – And this gives you the chance to make some gains on those who struggle with the foundations.
Even better news about these 5 common SEO mistakes is that they are all easily fixed.
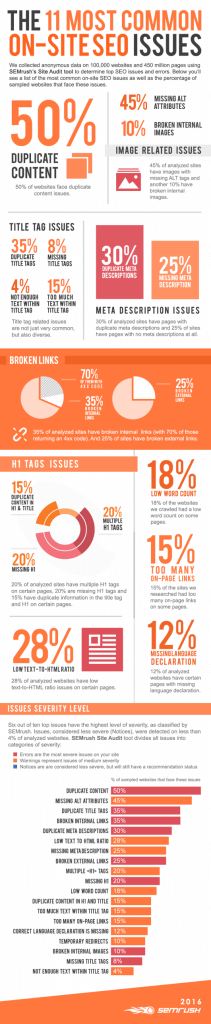
SEMRush – A leading authority on SEO has compiled an infographic (bottom of article) which highlights these issues. The research has been based on over 100,000 websites and over 450 million pages of data.
#1 Duplicate Content
Still the most common and easily solved issue out there is duplicate page content. Whilst there does not appear to be a major penalty for duplicate content on your pages, the issue occurs when your pages start competing with one another for positions in Google and you may start to see pages you did not want to rank for certain keywords competing with those that you do want to rank.
SEMrush point out that approximately 50% of websites suffer from this issue.
To fix Duplicate Content: Use a Canonical URL that tells Google – I have various pages using the same content but index only this one – and pass the power to this one.
The line of code you need to insert into your page with duplicate content is:
<link href=”https://www.mywebsite.com/duplicate-version-of-page/” rel=”canonical” />
#2 Duplicate Title Tags
This is the text that appears across the top of your browser. Your title tag should be used to tell search engines and your visitors, who will click on this in search results, what your page is about.
This is a title tag:
SEMrush points out that 35% of pages have duplicate title tags, 8% of websites are missing them and 15% of them use too much text in the title tag.
To fix Duplicate Title Tags: Simply rewrite all of your page title tags to be unique to the page that they are on and keep to below 55 characters in length.
If you edit your website through a Content Management System (CMS), for example Wordpress, then you will have the ability to edit your pages Title tag through your editor.
If you edit your website using code, at the top of your code document within your <head > tag you should have a tag that says <title>. Enter your title tag here and close it with the </title> tag.
Eg <title> ALT Agency – Web Design Agency based in Birmingham </title>
#3 Broken Internal Links
Good internal linking is the key to getting your website pages linked correctly, providing a good journey for your visitors (as highlighted in Online Sales Psychology) and allows search bots to travel through your website and do their job – Index your pages in search engines.
SEMrush report that 35% of websites surveyed had broken links that returned a bad HTTP status.
To fix Broken Internal Links: There is an automated way to do this, by using an online link checker such as: https://www.deadlinkchecker.com/website-dead-link-checker.asp This will identify your broken links and where they are. If your links are simply mistyped, then correct them. However if they are pointing to deleted content/pages then you will need to set up a 301 redirect.
#4 Duplicate Meta Descriptions
Meta titles are hidden in your code, usually beneath your Title Tags, and they are used to provide a description to both search engines and visitors about what your page is about. Meta descriptions are typically the few lines of text you see on search engine results that briefly explain what the page is about.
This is an example of how a Meta Tag shows in Search Engines:
According to SEMrush 30% of websites have duplicate meta descriptions and 25% have no descriptions at all.
To fix your Duplicate Meta Descriptions: Beneath your title tag code is typically your description code.
If you use a CMS such as wordpress then you will have a predefined area to enter your description.
If you do not use a CMS and edit code beneath your <title> tags you will need to edit or add the following code:
<meta name=”description” content=”Web design agency based in Birmingham, West Midlands. Online sales psychologists, Specialise in creating websites that generate you a return on investment. Call: 0121 663 0202.” />
#5 Missing H1 Tags
Header tags run from H1 all the way down to H6. They are used to create a hierarchy to your website within your code. Typically your websites headline, the first thing that your visitors read and the most important sentence on your website, is set in a H1 tag. Your H1 tag should only be used once and then your content should be organised using H2-H6 tags in order of importance.
SEMrush point out that 20% of sites have multiple H1 tags and 15% of them have duplicate H1 tags.
To fix your Missing H1 Tags: Go to your websites code and around your pages most important content, typically a headline add in a <h1> tag and close it with a </h1> tag.
Example: <h1> This is our main headline text </h1>
Be sure to style your H1 tags in the CSS so that it looks visually pleasing.
Should you need any assistance with these common basic mistakes, please contact us and we will be happy to assist.
[Infographic from SEMrush]
Thank you to SEMRush, the original and full artcile of research can be found here: https://www.semrush.com/blog/semrush-study-on-site-seo-issues/
Fresh for 2019 our team of SEO experts have found a great infographic which is of incredible value for common SEO mistakes in 2019.
Businesses who have an online presence are well-aware of the importance of SEO. Search engine optimization can help to not only improve brand visibility and increase traffic but it can also help reduce bounce rate and improve search engine rankings. However, SEO can be overwhelming for beginners as it comprises of many factors. Thus, while the reasons to invest in SEO are many, to yield maximum for it, businesses need to ensure to steer clear from common SEO mistakes.
What are these mistakes? Well, there are quite a few. But, to give you a glimpse, here are 6 major SEO mistakes that you might be making!
– Non-mobile-friendly Website: With a shift to mobile-first indexing, not having a mobile-friendly website is a sure-shot way of dwindling your site’s conversions. Having a responsive website is a must to drive higher traffic and to increase rankings. Thus, take the mobile-friendly test to check whether or not your site is mobile-friendly and if not, then switch to a responsive web design post-haste.
– Slow Website Speed: Another mistake that hurts your SEO campaign, sluggish site’s speed and load time can hurt your overall ROI. As such, test your site’s speed on GTmetrix and fix issues in order to optimize your site’s performance.
– Uninteresting Content: Benefit-focused and interesting content is the key to the success of all your marketing campaigns, be it social media, SEO or other paid campaigns. Hence, create in-depth and informative content that resonates with your readers in order to garner more traffic.
– Keywords Over-optimization: This is a black-hat SEO technique that can affect your site’s credibility. Thus, avoid this SEO mistake at all costs and instead make use of LSI keywords to naturally improve the keyword density of your posts/pages.
– No Social Media Presence: Having a social account for your business on all relevant social channels can help improving brand awareness. Hence, if you don’t have a social presence for your business, then it is a mistake that you need to rectify now. This will help drive targeted leads and improve your sales & conversion rate.
– Broken Links: One of the major reasons for a high bounce rate on your website is dead/broken links. Thus, finding and fixing these are important if you want to improve search engine indexing and enhance user experience.
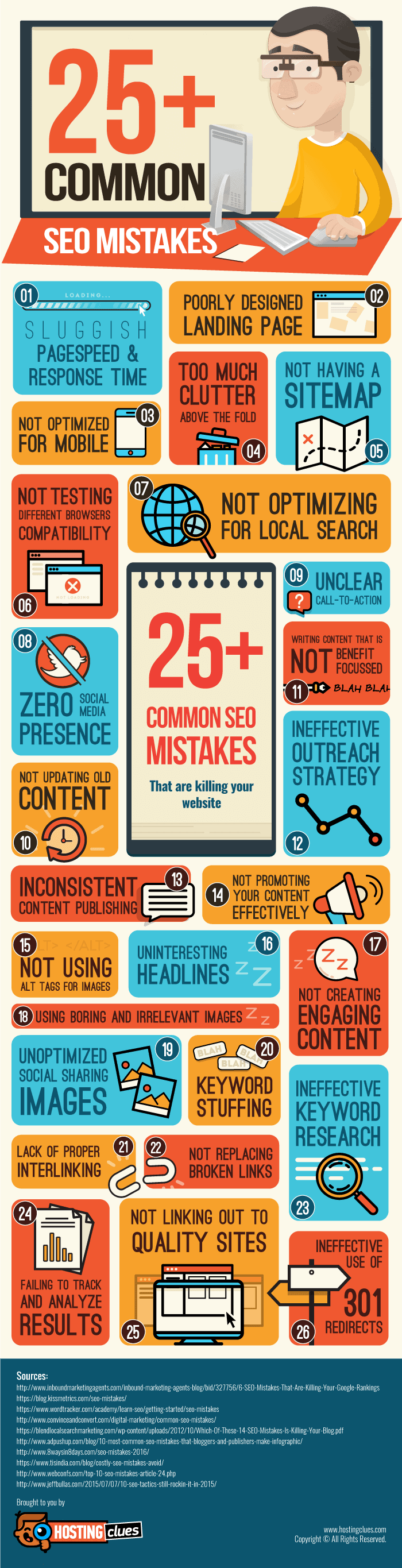
SEO mistakes, though common, can hamper your online growth. For this reason, it is important to find and fix them immediately. As such, take a look at the infographic below to know what the top 25+ SEO mistakes are and to know how to fix them, you can check out this comprehensive guide.
25+ Common SEO Mistakes That Are Killing Your Website[Infographic] by the team at Hosting Clues
.



 Aug 02, 2016
Aug 02, 2016 





 Contact us
Contact us 
